GIFアニメ - Illustrator→Photoshop
イラレとフォトショップでGIFアニメを作る!

- 作成例
www.soubi.co.jp
watanabedesign511.info
※この場合、画像を1枚ずつ作成するため、手間がかかります。
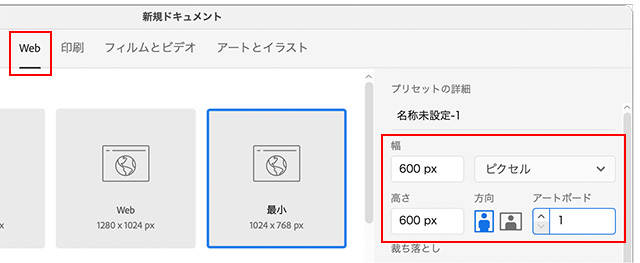
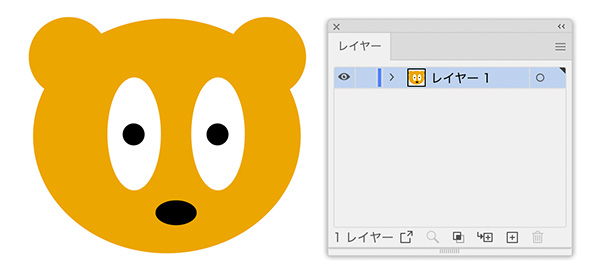
適度な大きさのイラストを描く

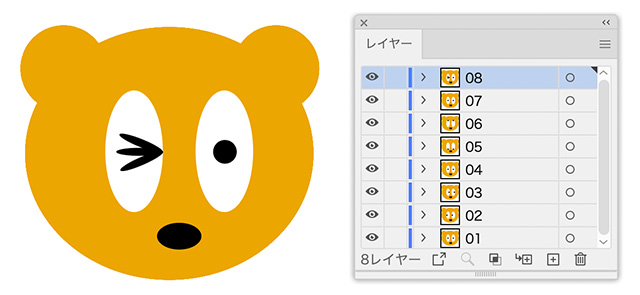
レイヤーをコピーしてイラストを変化させる
- 動かない部分と動く部分の変化を付ける
- レイヤー名は「01」「02」〜のようにわかりやすくすると編集しやすい

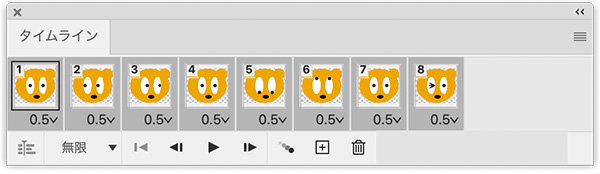
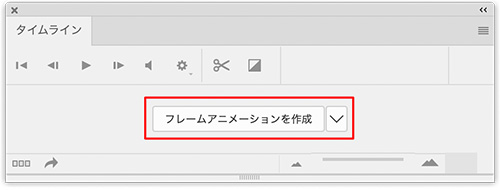
タイムラインパネル
- 「ウィンドウ」メニュー → 「タイムライン」を選択

- 「フレームアニメーションを作成」ボタンを押す


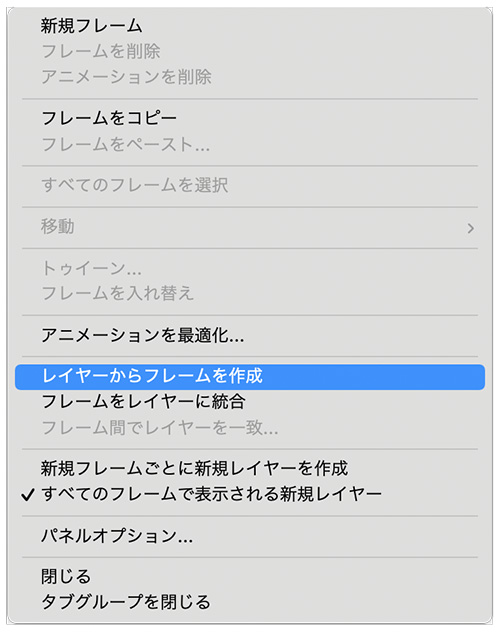
- タイムラインパネルのオプションから「レイヤーからフレームを作成」を選択

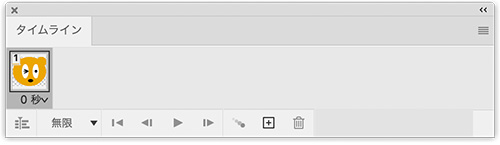
- 各フレームの時間を設定