ペンツールで線を描く
ペンツールで線を描くということ

- 「Illustrator」が描く線を「ベジェ曲線(Bezier curve)」と呼びます
- ピエール・E・ベジェ(Pierre E.Bezier)というフランスの研究者が考案
- クリックは座標点(アンカーポイント)をつなぐ
※クリックされた位置を直線でつなぐようにプログラムされています。
※アンカー(anchor):錨(いかり), 力となるもの
- 描かれたデータを「ベクトルデータ」と呼びます
「ベクトル」の意味
- 「ベクトル」とは、座標点に加わった「力の大きさと方向」です
- 線が描かれる方向にマウスをドラッグする操作は、この「ベクトル」を作っています
- ベクトルには「作用・反作用」と呼ばれる、同じポイントにはたらく「つり合いの関係」があります
パスの概念
パスとは
- Illustratorで描かれたものは、すべて「パス(セグメント)」から成り立っています
- 「パス」とは、2点間をつないだ線のことです
オープンパス
- 起点と終点が閉じられていない状態を「オープンパス」と呼びます
- 塗りが設定されている場合、自動的に直線的に結ばれた面ができます

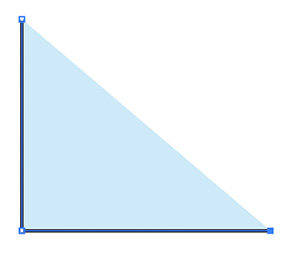
クローズドパス
- 起点が終点として閉じられた状態を「クローズドパス」と呼びます
- 塗りが設定されていてもいなくても、線で結ばれた一筆書きの状態ができます

直線を描く
- ペンツール

ペンツールで直線を描く
- クリックする度にその点と、前にクリックした点が直線で繋がるようにプログラムされています
※塗りなし、線幅を若干太く


描画終了方法
複数の方法があります。
- 余白を [Ctrl] キーでクリック
- [Enter] キーを押す
- 別のツールを選択する
- [Ctrl]+[Shift]+[A] キーを押す
失敗を取り消す
- [Ctrl]+[Z] キーを押す(Undo)
- Undoは、複数回繰り返して戻ることができます
- 逆戻しは、[Shift]+[Ctrl]+[Z] キーを押す
表示倍率を変えながら描く
拡大
- [Ctrl]+[+] キーを押す
- [Ctrl]+[space] キーを押しながら拡大したい部分をドラッグ
縮小
- [Ctrl]+[−] キーを押す
- [Shift]+[Ctrl]+[space] キーを押しながら縮小したい部分をドラッグ
表示位置を変えながら描く
- 手のひらツール(グラバーハンド)で表示位置を変更しながら描く
- [space] キーを押しながら表示位置を変更
- 「ナビゲーター」パレット内で表示位置を変更
水平・垂直・45°
- 画面上の任意の位置にクリックします
- 次の点を少し離れた位置にクリックします
- 以上の繰り返しで、繋がった直線が描きあがります
※[Shift]キーを押しながら描くと、水平・垂直・45°に制限される。

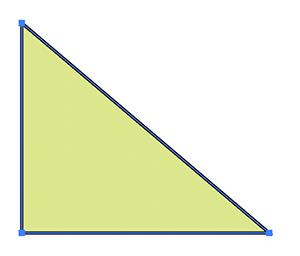
トレース
- 初心者の練習では「トレース」と呼ばれる下絵をなぞる描画の練習が、もっとも効果的な練習です
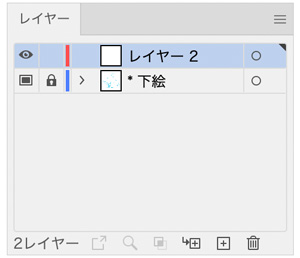
下絵を作成
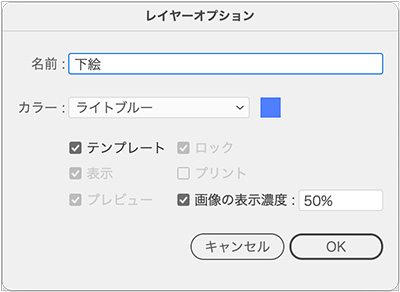
- 画像を「コピー&ペースト」した場合
- ペーストしたレイヤーの「サムネイル」をダブルクリックして、レイヤーオプションを設定

- 新規レイヤーを作成

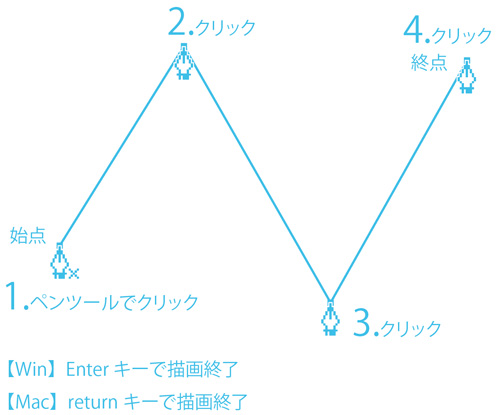
直線だけのオープンパスを描く
- 描画を終了しないでクリックを続けると、連続した直線セグメントが描画できます
- 慌ててクリックすると、方向線付きのアンカーポイントが作成されてしまいます。ゆっくりクリックして確実に描画しましょう。

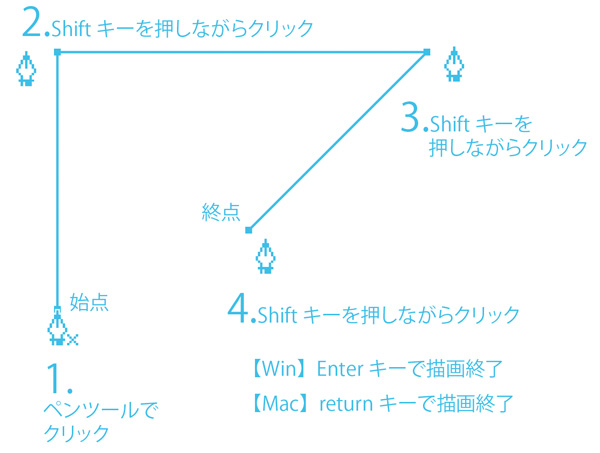
垂直・水平・45度線を描く
- [Shift] キーを押しながらクリックする

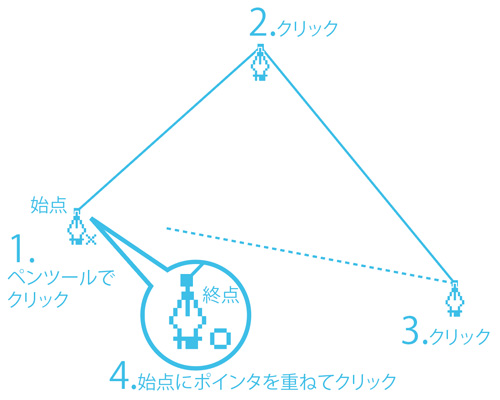
直線だけのクローズパスを描く
- 始点と終点を同意地で連結するとクローズパスになります